
[Vuejs] 개발 환경 세팅
leteu
·2021. 12. 31. 10:22

Node.js 설치부터 Vue 프로젝트 생성까지 빠르게 가보겠습니다.
2023.03.04 수정)
node는 그냥 nvm 사용하시고 프로젝트는 vite써서 세팅하는게 더 좋습니다.
#Node.js 설치
##1 Node.js 웹사이트 접속
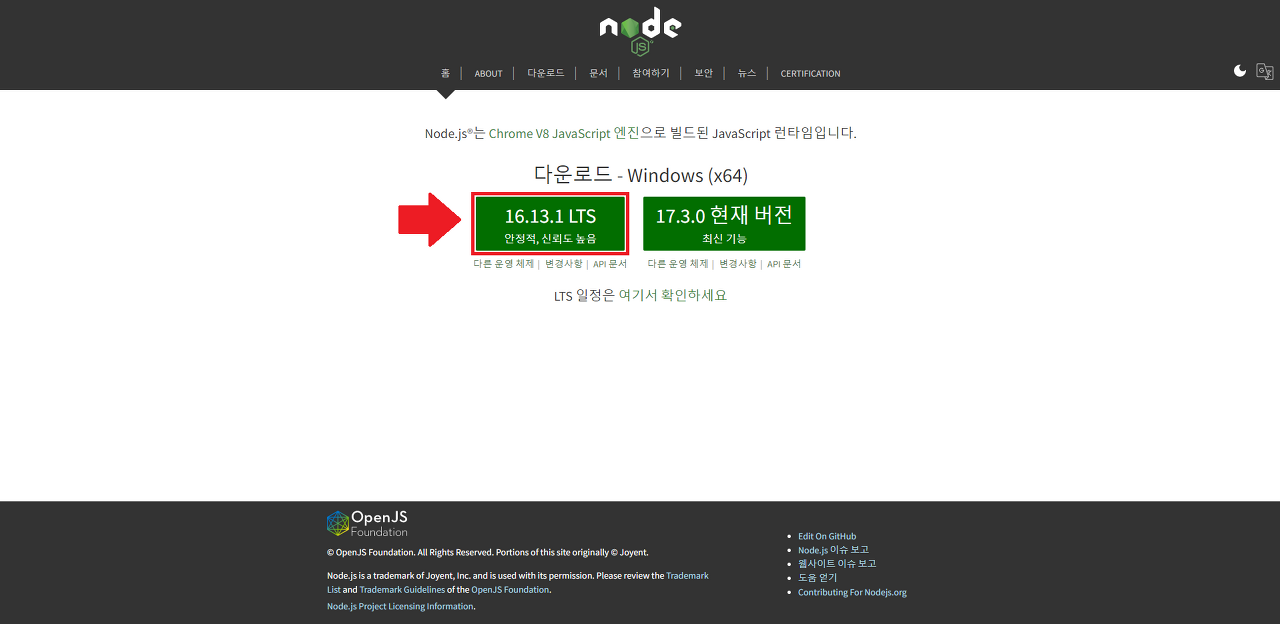
아래 링크를 눌러 node.js 사이트에 접속해 줍니다.
##2 Node.js LTS 설치

- 왼쪽꺼 LTS 적힌거 눌러서 다운로드 해주시면 됩니다.

- 계속 Next 눌러주면서 설치 진행해주시면 됩니다.

- Install 하시고 나면 설치가 잘 되었는지 확인해야합니다.
##3 설치 확인

- "명령 프롬프트", "cmd", "powerShell" 중에 아무거나 검색하셔서 켜줍니다.

node -v
node -v 입력하시고 버전 맞게 나오면 설치 된겁니다.
# Vue Cli
##1 Vue 글로벌 설치
우선 CMD( or Powershell, 명령프롬프트 )를 켜준뒤 아래 명령어를 입력해줍니다.
npm은 Node.js를 설치하며 같이 설치되었으니 걱정없이 입력해줍니다.
npm i -g vue
##2 설치 확인
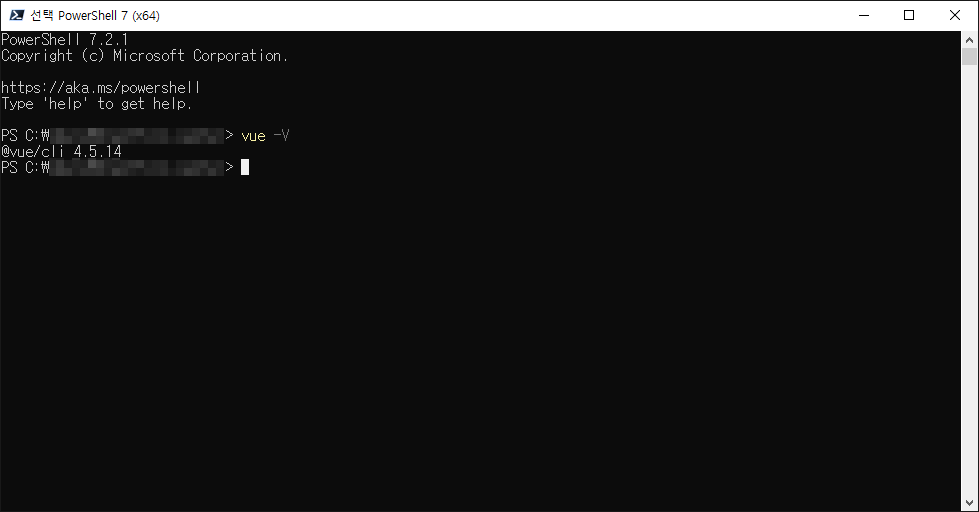
설치가 완료된 뒤 아래 명령어를 입력해 설치가 잘 되었는지 확인해줍니다.
[ @vue/cli (버전) ] 나오면 잘 된겁니다.
vue -V

##3 프로젝트 생성
Vue가 정상적으로 설치가 된것을 확인한 후 아래 명령어를 입력하여 프로젝트 생성해줍니다.다음 포스트부터는 vue3를 이용한 스티커 메모 화면을 만들어보겠습니다.
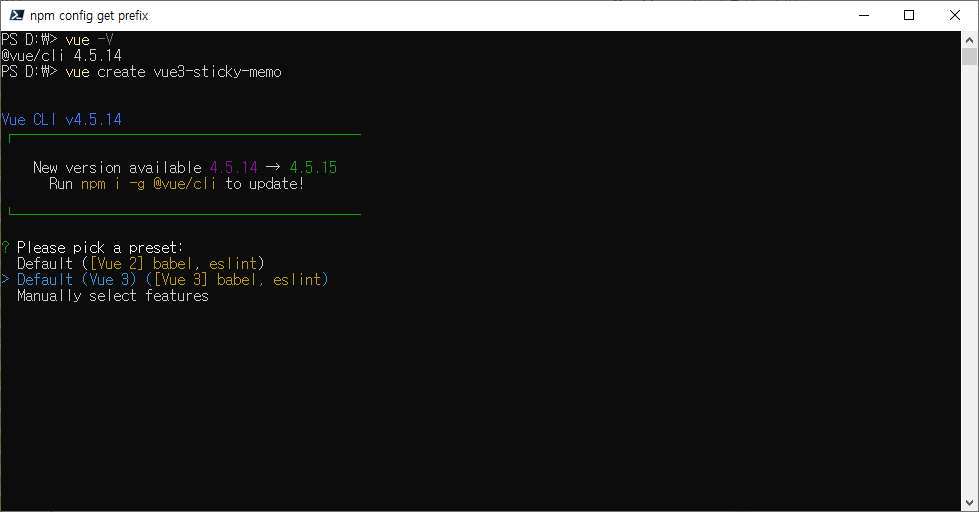
# vue create <project-name> vue create vue3-sticky-memo

- vue3에 포커스 잡아주고 enter 눌러줍니다. ( 방향키 위아래로 포커스 이동 할 수 있습니다. )

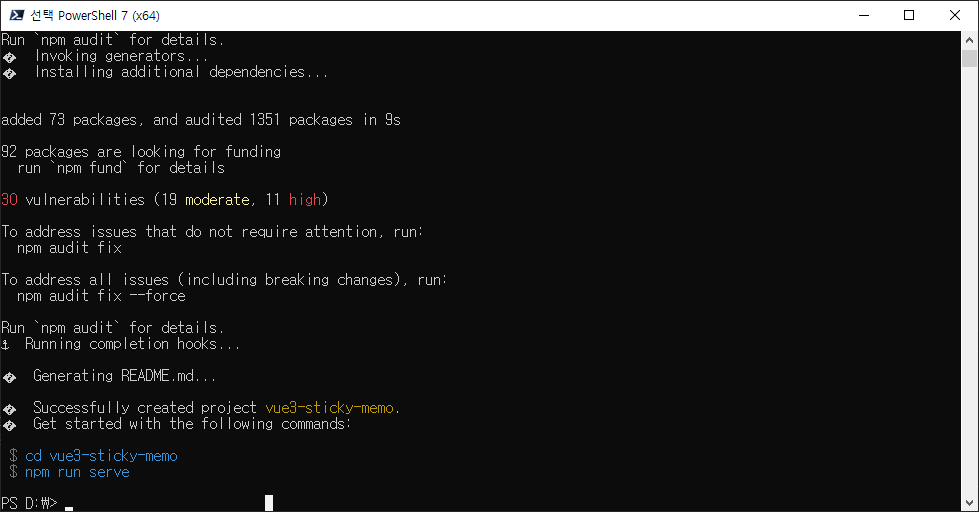
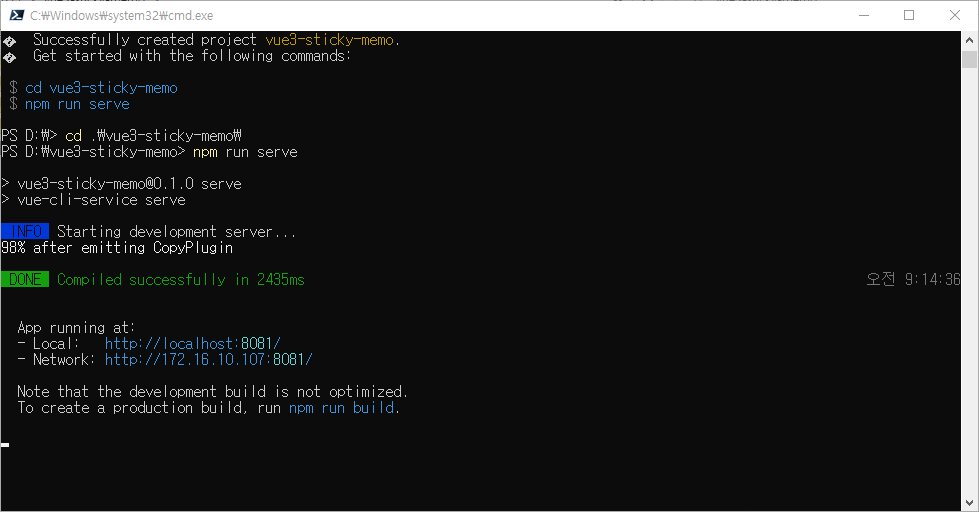
cd vue3-sticky-memo npm run serve
- cd 명령어로 프로젝트 폴더로 이동해준 뒤 "npm run serve"을 입력해 실행시켜 줍니다.

- Local 에 적힌 주소( 사진에선 "http://localhost:8081" )로 브라우저에서 접속해줍니다.
- 보통 처음 실행하면 "http://localhost:8080" 으로 켜집니다.
- 인터넷 익스플로러 빼고 아무 브라우저나 상관없습니다.

다음엔 컴포넌트 어떻게 쓰는건지 함 올려보겠습니다.
'프로그래밍 > Vuejs' 카테고리의 다른 글
| [vuejs] Component 기초 - template, render, setup, slot (0) | 2023.03.04 |
|---|---|
| [Vue 3] Props, Emit (0) | 2022.03.17 |
| [Vue] Quasar Vue UI framwork 소개 (1) | 2022.03.02 |
| [Vue] Composition API - 주사위 만들기 예제 (0) | 2022.02.22 |
| [Vue 3] 라우트 변경, 새로고침, 창 닫기 감지 (0) | 2022.02.17 |
 leteu / 개발 블로그
leteu / 개발 블로그






